
0769-8512 9515 (10線)  English
English

0769-8512 9515 (10線)  English
English
深入了解互聯網的潛在價值
時間:2020-03-16 浏覽:

對于設計趨勢的把控是設計師(shī)需要具備的基本敏感度,我們在項目中不一(yī)定能(néng)夠都能(néng)運用上(shàng)最新的趨勢,但是熟知它的運用技(jì)巧是必不可少的。今天給大家分析的是關于網頁設計趨勢的預測,在快速叠代的互聯網環境中,網頁開(kāi)發技(jì)術(shù)對2019年(nián)的網頁設計趨勢來說必将産生(shēng)直接的影響。
回顧以往的網頁設計趨勢,我們可以發現許多(duō)設計趨勢都是周期性和持續性的,例如盛行不衰的極簡主義和響應式設計,将會(huì)在2020年(nián)持續升溫。随著(zhe)用戶對産品感官體驗和用戶體驗的逐步重視,那麽,2020年(nián)在網頁設計中會(huì)有那些設計趨勢被保留和衍生(shēng)出新的趨勢呢(ne),下(xià)面讓我們一(yī)起拭目以待吧(ba)!
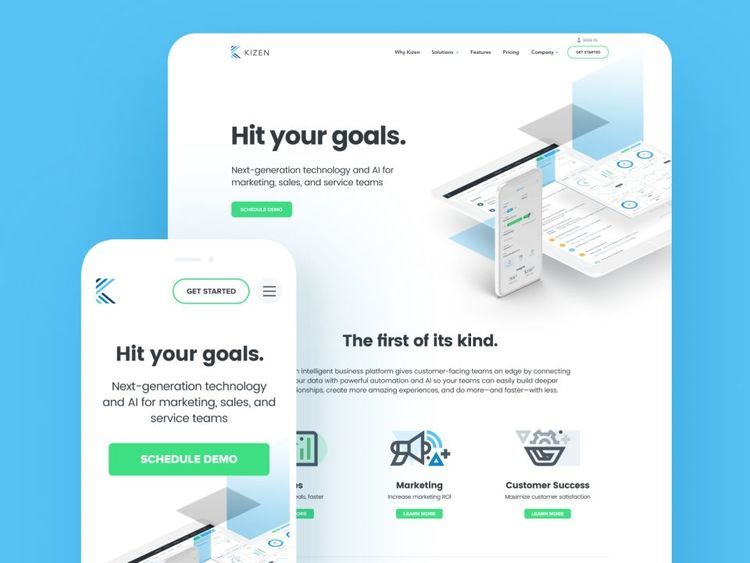
1、移動優先
移動優先已經逐步形成商業(yè)開(kāi)發習慣,此前,谷歌(gē)推出了移動優先索引-Mobile-FirstIndexing,優先從(cóng)移動頁面獲取内容和鏈接,以此建立索引。因此,在2019年(nián),設計師(shī)在進行項目設計的時候,也将會(huì)優先考慮網頁的移動版本設計。據統計,目前全球50%左右的網站流量都來自(zì)于移動端。這樣龐大的數據體現,加上(shàng)移動用戶群體的不斷增加,在移動端的網頁設計視覺要求也将會(huì)大大提升,這也是推送2019年(nián)移動優先的設計趨勢的因素。
2、網頁打開(kāi)速度
随著(zhe)大家生(shēng)活節奏的不斷升級,對于效率的要求也是有所增強,短短3秒(miǎo)鍾就(jiù)能(néng)決定用戶的去與留。Akamaii和Gomez.com的研究表明,50%的用戶希望當他們在點擊某個(gè)網站時,加載時間不超過3秒(miǎo)鍾,甚至更短。如果加載時間過長(cháng)的話,用戶将會(huì)放(fàng)棄這個(gè)網站。同樣,由于2018年(nián)7月(yuè)谷歌(gē)宣布的速度更新(SpeedUpdate)的算(suàn)法,導緻在2020年(nián)網頁設計師(shī)們将會(huì)在縮短網頁加載時間上(shàng)面投入更多(duō)的思考。

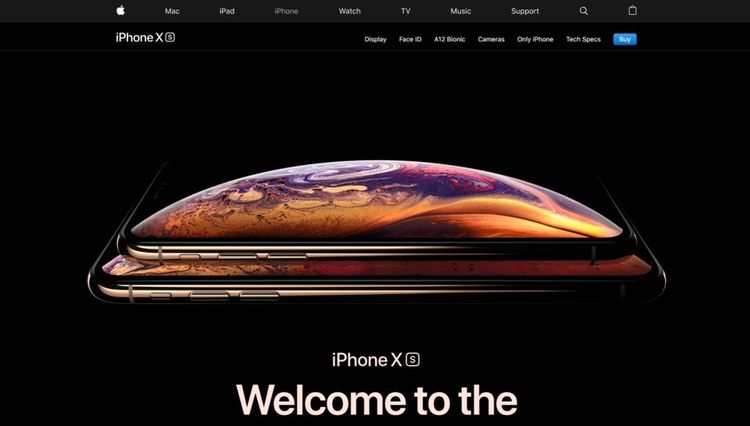
3、極簡主義
作為(wèi)最經典和永恒的網頁設計趨勢之一(yī),極簡主義往往是“簡約”設計的首選。“少即是多(duō)”。這就(jiù)是極簡主義的精髓。而将這個(gè)概念應用到(dào)網頁設計上(shàng),那麽就(jiù)是使用較少的界面設計元素實現影響巨大的簡約設計。簡約,而不簡單。
快速、動态的生(shēng)活節奏使得現代人已經沒有足夠的時間去關注更多(duō)冗餘的信息。那麽體現在網頁設計上(shàng)就(jiù)是,越少的網頁元素,用戶思考的時間越少。無論是通(tōng)過留白(bái)設計、對比度、還(hái)是清晰的排版設計,如果設計得當,一(yī)個(gè)簡約的網頁設計既可以使網頁易于浏覽,為(wèi)用戶提供準确的信息,也可以提供良好的用戶體驗。配合CTA,也更容易獲得較高(gāo)的網頁轉化。
相(xiàng)關閱讀(dú):極簡網頁設計技(jì)巧,打造簡約之美
4、響應式設計
近幾年(nián)響應式設計的流行使設計師(shī)們意識到(dào)這個(gè)響應式設計對于現代網頁設計的重要性。各種移動設備、平闆電(diàn)腦(nǎo)、電(diàn)視、可穿戴設備或者台式機(jī)等閱讀(dú)設備(通(tōng)稱)的快速發展也更加肯定了響應式設計應該并且必須成為(wèi)主流網頁設計趨勢之一(yī)。
自(zì)從(cóng)2010年(nián)谷歌(gē)實現移動端響應式網站開(kāi)始,移動端已經成為(wèi)響應式網頁設計的首選。而現在移動用戶數量已遠(yuǎn)遠(yuǎn)超過桌面端用戶,谷歌(gē)也宣布改變算(suàn)法,以便優先考慮移動優先索引。目的在于鼓勵企業(yè)更新響應式網頁設計,增強移動用戶的在線體驗。

網頁設計趨勢是全球設計師(shī)們共同關心的話題。随著(zhe)以上(shàng)8大網頁設計趨勢在2020年(nián)更加現代的網頁設計中的運用,設計師(shī)們将發揮各自(zì)所長(cháng)展現更加大膽和獨特的設計,讓人過目不忘。創意網頁設計并非不能(néng)預測,都是有迹可循的。緊密關注新的網頁設計趨勢,助你打造完美網站。
來源:封面新聞@科技(jì)細說;如有侵犯您的權益請告知,我們将盡快删除相(xiàng)關内容